2022. 11. 23. 14:54ㆍWeb/Vue.js
Vue.js npm 방식 프로젝트 생성
Node.js 설치 -> https://nodejs.org/ko/ (LTS 버전 설치하심 됨)
VsCode 터미널 창에서 vue npm 설치 -> npm install vue 치면 설치가 시작됨
-> 설치가 완료되면 vue --version 설치가 되었는지 버전 확인
-> npm install -g @vue/cli (Vue CLI도 설치해줌니다)
-> 설치가 완료되면 vue --version 설치가 되었는지 버전 확인
설치 이후 마켓플레이스에서 Vetur, Vue 3 Snippets, Vue Language Features (Volar), @id:ms-vscode.powershell, HTML CSS Support 설치 해줍니다.
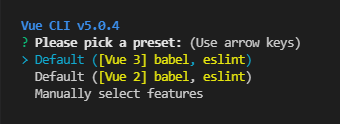
프로젝트 생성은 -> vue create 프로젝트 이름 엔터치고 터미널에 방향키로 세가지 나오는대

요런식으로 나옴
Default Vue3 선택하면 프로젝트 생성됨
내가원하는 프로젝트 구조 생성 방법은 -> Manually select features 선택하고 진행하면 되는디 https://www.youtube.com/watch?v=b0ImUEsqaAA
이거 보고 따라하면됨
프로젝트 구조 설명
node_modules -> 라이브러리 저장공간
public -> html 저장공간
src -> vue로 파일 저장 공간 (소스코드 담는 공간)
package.json : 라이브러리 버전, 프로젝트 설정 기록 저장한 json파일
{{데이터 바인딩}}
-JS 데이터를 HTML에 꽂아넣는 문법
{{ 데이터키 }}
쓰는 이유는 실시간 자동 렌더링 때문
테그 속성에 데이터 바인딩 할경우
:src="키" or v-bind:src="키" 로 바인딩
'Web > Vue.js' 카테고리의 다른 글
| [Vue.js] vue3에서 quill editor 사용방법 (1) | 2022.12.01 |
|---|---|
| [Vue.js] Vue 프로젝트 설정 (0) | 2022.11.28 |
| [Vue.js] Vue 프로젝트 생성 방법 (0) | 2022.11.28 |
| [Vue.js] Vue 정리 (2022-11-17) (0) | 2022.11.23 |
| [Vue.js] Vue 정리 (2022-11-11) (0) | 2022.11.23 |