[React.js] State로 사용자 입력 관리하기
2024. 3. 12. 16:18ㆍWeb/React.js
Refister.jsx
import { useState } from "react";
//간단한 회원가입 폼
const Register = () => {
const [name, setName] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
};
return (
<>
<div>
<input onChange={onChangeName} placeholder={"이름"} />
</div>
<div>이름:{name}</div>
</>
);
};
export default Register;
App.jsx
import "./App.css";
import Register from "./components/Register";
function App() {
return (
<>
<Register />
</>
);
}
export default App;
결과

onChange로 onChangeName 함수를 불러와
이벤트 핸들러로 value를 들고와 name 값을 넣어주고 그대로 렌더링 해주고 있다.
import { useState } from "react";
//간단한 회원가입 폼
const Register = () => {
const [name, setName] = useState("이름");
const [birth, setBirth] = useState("");
const [country, setCountry] = useState("");
const [bio, setBio] = useState("");
//이름
const onChangeName = (e) => {
setName(e.target.value);
};
//생일
const onChangeBirth = (e) => {
setBirth(e.target.value);
};
//국적
const onChangeCountry = (e) => {
setCountry(e.target.value);
};
//자기소개
const onChangeBio = (e) => {
setBio(e.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeName} placeholder={"이름"} />
</div>
<div>
<input value={birth} type="date" onChange={onChangeBirth} />
</div>
<div>
<select value={country} onChange={onChangeCountry}>
<option value=""></option>
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="uk">영국</option>
</select>
</div>
<div>
<textarea value={bio} onChange={onChangeBio}></textarea>
</div>
<div>이름 : {name}</div>
<div>생일 : {birth}</div>
<div>국적 : {country}</div>
<div>자기소개 : {bio}</div>
</>
);
};
export default Register;

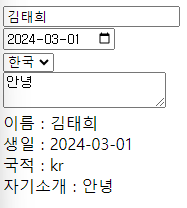
입력한대로 렌더링이 되고 있다.
여러개의 State 하나로 관리하기
import { useState } from "react";
//간단한 회원가입 폼
const Register = () => {
const [input, setInput] = useState({
name: "",
birth: "",
country: "",
bio: "",
});
const onChange = (e) => {
setInput({
...input,
[e.target.name]: e.target.value,
});
};
return (
<>
<div>
<input
name="name"
value={input.name}
onChange={onChange}
placeholder={"이름"}
/>
</div>
<div>
<input
name="birth"
value={input.birth}
type="date"
onChange={onChange}
/>
</div>
<div>
<select name="country" value={input.country} onChange={onChange}>
<option value=""></option>
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="uk">영국</option>
</select>
</div>
<div>
<textarea name="bio" value={input.bio} onChange={onChange}></textarea>
</div>
<div>이름 : {input.name}</div>
<div>생일 : {input.birth}</div>
<div>국적 : {input.country}</div>
<div>자기소개 : {input.bio}</div>
</>
);
};
export default Register;

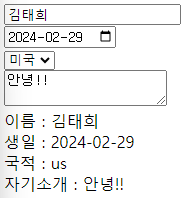
이렇게 코드를 작성하게 되면
...input 스프레드 연산자를 사용해 이벤트가 발생한 객체만 수정이 가능하다.
[e.taget.name] 은 이벤트가 발생한 name값을 가지고와 키값으로 사용을하고 e.taget.value로 value값을 수정을 한다.
반응형
'Web > React.js' 카테고리의 다른 글
| [React.js] React Hooks (0) | 2024.03.13 |
|---|---|
| [React.js] useRef로 컴포넌트의 변수 생성하기 (0) | 2024.03.13 |
| [React.js] State를 Props로 전달 (0) | 2024.03.12 |
| [React.js] State - 상태 관리 (0) | 2024.03.11 |
| [React.js] 이벤트 핸들링 (0) | 2024.03.11 |